用background-size实现 背景图片自适应浏览器大小不变形
很多flash站都用到了一张背景图,然后根据浏览器大小自动缩放,但图片不变形。 在CSS3中,有属性:
background-size: cover; //只支持IE9+ -webkit-background-size: cover; //webkit核心 -moz-background-size: cover; //FF核心 -o-background-size: cover; //应该是Opera核心吧,反正不是IE的,就先不管它了
以上几个css3属性都可以很好的支持根据浏览器大小自适应大小
下面看看效果:
1. 采用直接显示图片列表的方式:
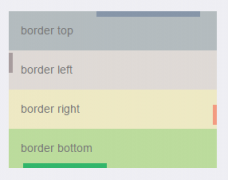
<img src='...' style='width:100px; height:100px; border:1px solid #def;' />
可见,在原图宽高比不是1:1的情况下,图片就会变形。而且在图片上层加上其他效果,如删除等弹出层很不方便。
推荐栏目
本站推荐
百度站内搜索
Copyright © 2007-2014 海鬼 保留所有权利.
无心无力无时间来进行无用的备案
Theme by 海鬼 坚持不一定胜利 也许你在南辕北辙!