CSS鼠标悬停图片上图片变灰 变色 半透明
DIV CSS 鼠标移动悬停在图片上图片变色或半透明变化效果实现,CSS鼠标悬停图片上图片变灰、图片变色、图片半透明
一、DIVCSS5介绍与说明:
看到网页中的图片当鼠标移动到图片上时(鼠标悬停在图片上)图片变灰,看似变色变灰效果,实际是图片被 CSS设置为半透明样式。
二、关键CSS代码:
a:hover img{filter:alpha(Opacity=80);-moz-opacity:0.8;opacity: 0.8;}此 CSS代码 作用,设置鼠标移动到A超链接时,超链接内图片(img)呈现半透明显示80%效果。
解释:
filter 设置平台IE半透明效果样式,值1-100,值越小越透明,设置IE8以前的透明使用
opacity 设置IE半透明效果样式,值0.1-1,值越小越透明,设置IE8以后版本的透明使用
-moz-opacity 对非IE浏览器设置,比如火狐,语法与IE相同
此设置CSS样式opacity、filter在IE6中不支持,因为现在IE6版本占有急剧下滑,所以一般不考虑IE6对此CSS的支持。
三、鼠标移动到图片变色,图片半透明实例
实例案例描述:设置两个 DIV盒子 ,两个盒子分别放入一张图,通过对其设置鼠标悬停( :hover)时图片半透明为80%和70%,观察其效果。
1、关键CSS代码
.div1,.div2{ width:500px; margin:20px auto}
.div1 a:hover img{filter:alpha(Opacity=80);-moz-opacity:0.8;opacity: 0.8}
.div2 a:hover img{filter:alpha(Opacity=70);-moz-opacity:0.7;opacity: 0.7}这里设置了对 DIV 对象盒子里的超链接内图片设置hover伪类半透明效果。
2、关键 HTML代码
<p>鼠标移动到图片悬停时,图片变色滤镜效果:</p> <div class="div1"><a href="#"><img src="images/div-a-bg.png" /></a></div> <div class="div2"><a href="#"><img src="images/an.gif" /></a></div>
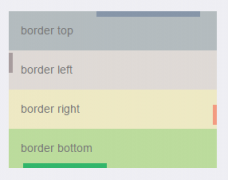
3、效果对比截图

CSS样式实现鼠标放图片上图片变化效果截图
推荐栏目
本站推荐
百度站内搜索
Copyright © 2007-2014 海鬼 保留所有权利.
无心无力无时间来进行无用的备案
Theme by 海鬼 坚持不一定胜利 也许你在南辕北辙!