织梦文章列表前添加序号,按顺序递增
有些时候我们在制作模板的需要在文章标题前面加上序列号,可以通过织梦自带的autoindex属性来实现,实现方法很简单,只需要在序号递增的地方加上 这段代码就行,[field:global runphp='yes' name=autoindex][/field:global] ,完整代码如下。

<ul >
{dede:arclist row='5' titlelen='30' }
<li><em>[field:global runphp='yes' name=autoindex][/field:global]</em><a href='[field:arcurl/]' title="[field:fulltitle/]" >[field:title/]</a><cite>[field:pubdate function="MyDate('m-d',@me)"/]</cite></li>
{/dede:arclist}
</ul>
可以通过 autoindex 属性实现更多高级的功能,大家可以搜索一下autoindex的用法了解更多。
还一种情况,稍微复杂那么一丁点,代码如下:
{dede:arclist titlelen='60' row=10 orderby='id'}
[field:global runphp='yes' name=autoindex]
$a="
<li class=\"top3\"><span>";
$b="</span>";
$c="
<li><span>";
if (@me > 3) @me = $c.@me.$b;
else @me = $a.@me.$b;
[/field:global]<a href="[field:arcurl/]">[field:fulltitle/]</a></li>
{/dede:arclist}
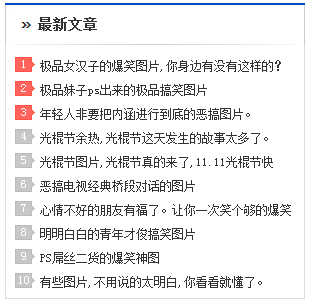
效果如下:

自定义top3的样式即可,至于代码,相信大家应该看得懂,触类旁通,很简单的!
推荐栏目
本站推荐
- 修改DEDE链接中的单引号为双引号
- DEDECMS启用绝对路径后远程缩略图存BUG
- 织梦dedecms自由列表的"不使用目录默认
- dedecms把文章批量设为未审核的办法
- 织梦调用父级栏目链接和名称
- 织梦data文件夹移动到程序上一层目录
- 优化增加搜索栏目功能后的搜索结果
- 织梦同级栏目指定文章调用实现相关文章教
- 织梦获取顶级栏目\当前栏目\上级栏目的相
- 织梦dedecms栏目添加自定义字段,增加栏
- 织梦DedeCMS自增函数[field:global name=
- dedecms织梦上传图片 缩略图路径统一
- 新增DEDE栏目页,无法更新,无权限
- 修改织梦摘要长度字数限制
- DEDECMS后台批量替换数据安全码不显示
- 织梦DEDECMS网站标签Tag静态化,生成静态
- 去掉FCK编辑器复制粘贴产生的<p>&a
- 完美解决FCK编辑器上传图片自动带DIV标签
- 去掉FCK编辑器每一段之前的空格 
- 织梦登录后台显示空白
百度站内搜索
Copyright © 2007-2014 海鬼 保留所有权利.
无心无力无时间来进行无用的备案
Theme by 海鬼 坚持不一定胜利 也许你在南辕北辙!



![织梦DedeCMS自增函数[field:global name=/]用法示例](https://www.wangzhan.cc/uploads/allimg/170108/1-1F10R12922538-lp.jpg)
