织梦dedecms栏目添加自定义字段,增加栏目上传缩略图功
请提交问题反馈我们用织梦制作企业网站时,点击进入每个栏目时,都会有“关于我们”,“新闻中心”,“产品展示”等提示性的图片,单独调用这些图片比较麻烦,我们可以修改程序,实现每个栏目都有上传栏目缩略图的功能,就方便多了。(如本站异常,请点击查看这里)

第一步:执行SQL命令为数据库的栏目表结构添加一个字段
alter table `dede_arctype` add `typeimg` varchar(200) NOT NULL default ;
第二步:修改涉及到文件:
dede/catalog_add.php
dede/catalog_edit.php
dede/templets/catalog_add.htm
dede/templets/catalog_edit.htm
include/taglib/channel.lib.php
1、修改dede/catalog_add.php文件
打开查找
$queryTemplate = "INSERT INTO
查找到以上内容后,再将后面增加一个字段typeimg
$queryTemplate = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,tuiguang,guanwang,typedir,
增加后:
$queryTemplate = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,tuiguang,guanwang,typedir,typeimg,
查找以下内容,添加字段typeimg
VALUES('~reid~','~topid~','~rank~','~typename~','~typedir~',增加字段后:
VALUES('~reid~','~topid~','~rank~','~typename~','$typeimg','~typedir~',查找
$in_query = "INSERT INTO
查找以下内容,添加字段typeimg
$in_query = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,typedir,
替换为:
$in_query = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,typeimg,typedir,
查找以下内容,添加字段typeimg
VALUES('$reid','$topid','$sortrank','$typename','$typedir',替换为:
VALUES('$reid','$topid','$sortrank','$typename','$typeimg','$typedir',保存catalog_add.php。
2、修改dede/catalog_edit.php文件
查找
$upquery = "UPDATE `dede_arctype` SET
在 typedir=’$typedir’, 其下面增加一行:
`typeimg`=’$typeimg’,
保存catalog_edit.php。
2、修改dede/templets/catalog_add.htm文件
在最上面找到这段代码
<title>栏目管理</title> <link href=”css/base.css” rel=”stylesheet” type=”text/css”>
替换为:
<title>栏目管理</title> <link href="css/base.css" rel="stylesheet" type="text/css"> <script language="javascript" src="../include/js/dedeajax2.js"></script> <script language="javascript" src="js/main.js"></script> <script type="text/javascript" src="js/calendar/calendar.js"></script>
查找
<tr>
<td height="26" style="padding-left:10px;">列表命名规则:</td>
<td>
<input name="namerule2" type="text" id="namerule2" value="{typedir}/list_{tid}_{page}.html" class="pubinputs" style="width:250px" />
<img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td>
</tr>在标签下面增加一行:
<!--增加栏目缩略图-->
<tr>
<td height="165" style="padding-left:10px;">栏目图片:</td>
<td>
<input name="typeimg" type="text" id="typeimg" style="width:320px" />
<input type="button" value="本地上传" style="width:70px;cursor:pointer;display:none" />
<iframe name='uplitpicfra' id='uplitpicfra' src='' style='display:none'></iframe>
<span class="litpic_span"><input name="litpic" type="file" id="litpic" onChange="SeePicNew(this, 'divpicview', 'uplitpicfra', 165, 'archives_add.php');" size="1" class='np coolbg'/></span>
<input type="button" name="Submit2" value="选择图片" style="margin-left:8px;" onClick="SelectImage('form1.typeimg','small');" class='np coolbg'/>
<input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/>
<input type='checkbox' class='np' name='ddisremote' value='1' id='ddisremote'/>远程({dede:field.typeimg /}调用
<div id='divpicview' class='divpre'></div>
</td>
</tr>
<!--增加栏目缩略图-->保存catalog_add.htm。
3、修改dede/templets/catalog_edit.htm文件
在最上面找到这段代码
<title>栏目管理</title> <link href=”css/base.css” rel=”stylesheet” type=”text/css”>
替换为:
<title>栏目管理</title> <link href=”css/base.css” rel=”stylesheet” type=”text/css”> <script language=”javascript” src=”../include/js/dedeajax2.js”></script> <script language=”javascript” src=”js/main.js”></script> <script type=”text/javascript” src=”js/calendar/calendar.js”></script>
查找
<tr>
<td height="26" style="padding-left:10px;">列表命名规则:</td>
<td> <input name="namerule2" type="text" id="namerule2" value="<?php echo $myrow['namerule2']?>" size="40" class="iptxt" />
<img src="images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td>
</tr>在其下面增加一行:
<!--增加栏目缩略图-->
<tr>
<td height="165" style="padding-left:10px;">栏目图片:</td></td>
<td>
<input name="typeimg" type="text" id="typeimg" style="width:320px" value="<?php echo $myrow['typeimg']?>"> <input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.typeimg','');">
<input type="button" name="Submit2" value="裁剪" style="margin-left:8px;" onClick="imageCut('typeimg');" class='np coolbg'/>
<input type='checkbox' class='np' name='ddisremote' value='1'>
远程({dede:field.typeimg /}调用)
<img src="<?php if($myrow['typeimg']!="") echo $myrow['typeimg']; else echo "images/pview.gif";?>" width="150" height="100" id="picview" name="picview">
</td>
</tr>
<!--增加栏目缩略图-->保存catalog_edit.htm。
至此已经修改完成!
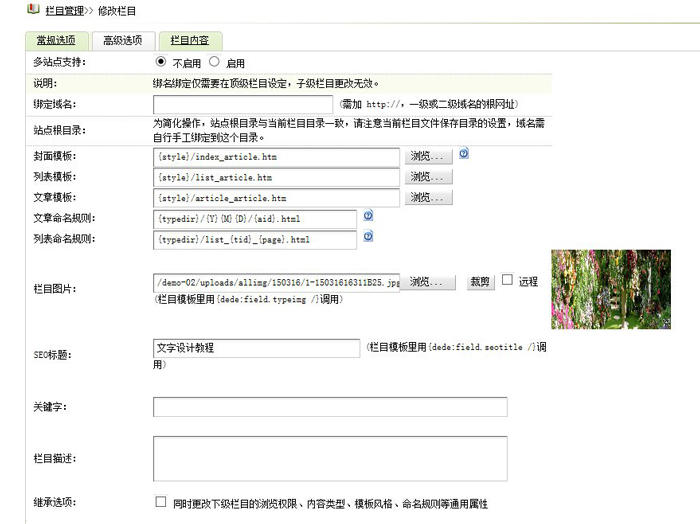
栏目图片的添加或修改图片时在 (栏目管理>高级选项)里面就会自动出现栏目图片添加的选择,点击选择图片,弹出窗口内选择浏览上传就OK。 注意:前台栏目标签调用的时候,还需要改一个文件,才能实现栏目图片显示,否则只能通过sql语句才能显示图片。
第三步:缩略图调用打开:include/taglib/channel.lib.php找到
if($type=='top')
{
$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid=0 And ishidden<>1 order by sortrank asc limit 0,$row";
}
else if($type=="son")
{
//if($_sys_globals['typeid']>0) $typeid = $_sys_globals['typeid'];
if($typeid==0) {
return '';
}
$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid='$typeid' And ishidden<>1 order by sortrank asc limit 0,$row";
}
else if($type=="self")
{
if($reid==0) {
return '';
}
$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid='$reid' And ishidden<>1 order by sortrank asc limit 0,$row";
}替换成下面的:
if($type=='top')
{
$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid=0 And ishidden<>1 order by sortrank asc limit 0,$row";
}
else if($type=="son")
{
//if($_sys_globals['typeid']>0) $typeid = $_sys_globals['typeid'];
if($typeid==0) {
return '';
}
$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid='$typeid' And ishidden<>1 order by sortrank asc limit 0,$row";
}
else if($type=="self")
{
if($reid==0) {
return '';
}
$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid='$reid' And ishidden<>1 order by sortrank asc limit 0,$row";
}调用方法:<img src=”[field:typeimg /]” />
第四步:文章内容页调用
如果想同时在文章内容页调用栏目图片打开,修改\include\arc.archives.class.php查找
if($this->ChannelUnit->ChannelInfos['issystem']!=-1)
将
$query = “Select arc.*,tp.reid,tp.typedir,ch.addtable from `dede_archives` arc left join dede_arctype tp on tp.id=arc.typeid left join dede_channeltype as ch on arc.channel = ch.id where arc.id=’$aid’ “; $this->Fields = $this->dsql->GetOne($query);
替换为:
$query = “Select arc.*,tp.reid,tp.typedir,tp.typeimg,ch.addtable from `dede_archives` arc left join dede_arctype tp on tp.id=arc.typeid left join dede_channeltype as ch on arc.channel = ch.id where arc.id=’$aid’ “; $this->Fields = $this->dsql->GetOne($query);
推荐栏目
本站推荐
- 修改DEDE链接中的单引号为双引号
- DEDECMS启用绝对路径后远程缩略图存BUG
- 织梦dedecms自由列表的"不使用目录默认
- dedecms把文章批量设为未审核的办法
- 织梦调用父级栏目链接和名称
- 织梦data文件夹移动到程序上一层目录
- 优化增加搜索栏目功能后的搜索结果
- 织梦同级栏目指定文章调用实现相关文章教
- 织梦获取顶级栏目\当前栏目\上级栏目的相
- 织梦dedecms栏目添加自定义字段,增加栏
- 织梦DedeCMS自增函数[field:global name=
- dedecms织梦上传图片 缩略图路径统一
- 新增DEDE栏目页,无法更新,无权限
- 修改织梦摘要长度字数限制
- DEDECMS后台批量替换数据安全码不显示
- 织梦DEDECMS网站标签Tag静态化,生成静态
- 去掉FCK编辑器复制粘贴产生的<p>&a
- 完美解决FCK编辑器上传图片自动带DIV标签
- 去掉FCK编辑器每一段之前的空格 
- 织梦登录后台显示空白



![织梦DedeCMS自增函数[field:global name=/]用法示例](https://www.wangzhan.cc/uploads/allimg/170108/1-1F10R12922538-lp.jpg)
